No Dicas Rápidas de hoje, venho trazer uma pequena dúvida que recebi: como alinhar título ao centro no Acordeão ou Sanfona no Elementor.
Exemplo de como queremos o título alinhado ao centro:
Obs: Não, o Elementor não tem de forma nativa em seus controles o alinhamento de Título nos elementos de Acordeão e Sanfona.

Individual: Como alinhar título ao centro no Acordeão ou Sanfona
Neste modelo, você poderá alinhar individualmente cada Título, útil se você quiser mudar o alinhamento apenas em em Acordeão ou Sanfona
No campo título, adicione seu texto com a seguinte tag:
<center>AQUI SEU TÍTULO</center>
Toda Página: Como alinhar título ao centro no Acordeão ou Sanfona
Se você estiver trabalhando com muitos itens de Sanfona ou Acordeão, podemos adicionar um pequeno trecho de CSS para alinhar todos ao mesmo tempo ao centro, sem precisar alterar cada título individualmente.
Ao utilizar essa função, verifique se outros elementos na página foram afetados, alguns módulos podem usar a mesma classe CSS, alinhando outros elementos ao centro.
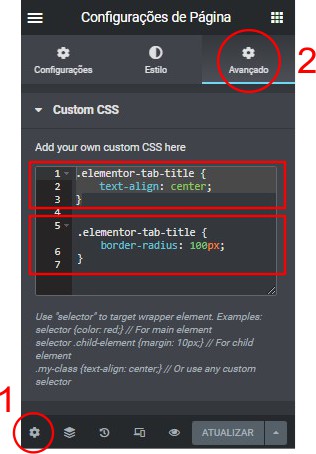
No editor clique no ícone de Engrenagem localizado na parte inferir esquerda da página e acesse o menu Avançado.
Vamos adicionar um pequeno trecho CSS no campo “Custom CSS”.
.elementor-tab-title {
text-align: center;
}
Bônus
Como arredondar o campo de título no Acordeão ou Sanfona
Basta seguir o passo a passo para incluir o “Custom CSS”, vamos incluir um novo techo CSS conform abaixo:
.elementor-tab-title {
border-radius: 5px;
}Altere o número “5” como desejar; Quanto maior este número, mais arredondado será o campo.
Veja como ficariam os 2 trechos; Alinhamento e Arredondamento

Veja o resultado:

E por hoje é isso! Espero que essa Dica Rápida te ajude em algum momento.




